Deine Seite ist langsam? Das liegt in vielen Fällen an den verwendeten Bildern. In unserem Agentur-Alltag sehen wir bei nahezu jeder Seite Bilder, die zu groß und im falschen Format eingebunden sind. Dies wirkt sich negativ auf deinen Pagespeed aus und wirkt sich negativ auf deine Conversionrate aus!
Deshalb zeige ich dir in diesem Post, wie du deine Bilder einfach – und ohne Designkenntnisse – komprimieren kannst. Es gibt zwar kostenlose Bildbearbeitungstools. Diese verschlechtern aber merklich die Qualität der Bilder.
Mit meinen Tipps bekommst du die perfekte Balance aus Qualität und Größe.
TL;DR
Bei der Bildoptimierung solltest du dich grob an folgende Rahmenbedingungen halten:
- <150kb (besser kleiner!)
- Meistens sind JPGs die richtige Wahl
- Wenn dein Bild 600×600 Pixel groß ist, brauchst du das Original-Bild nicht mit 4000×4000 Pixeln einbinden
- Für Banner eignen sich simple Designs: z.B. Muster oder Bilder mit viel einheitlicher Fläche
- Mit den Effekten „Rauschen entfernen“ und „Unschärfe“ bekommst du kleinere Bilder ohne merkbaren Qualitätsverlust
- Denke an deinen Nutzer: Die meisten deiner Kunden kommen über das Smartphone oder Laptops. Nur weil deine Bilder auf deinem Büro-Bildschirm nicht 100% scharf sind, reicht das deinen Kunden allemal.
Hat die Bildoptimierung etwas gebracht? Mit Pagespeed Insights von Google kannst du den Vorher-Nachher-Vergleich machen.
Welches ist die richtige Größe für weboptimierte Bilder?
Aus unserer Erfahrung sind 150kb ein guter Kompromiss aus Qualität und Speicherplatz. Gerade komplexere (Banner-)Bilder bekommt man nur selten kleiner, ohne dass die Qualität merklich leidet.
Bei einfachen Produktbildern, die auf einem einfarbigen Hintergrund fotografiert sind, kann man meistens leicht auf einen Wert <80kb kommen.
Was ist das richtige Format für Bilder?
Es kommt darauf an – aber in den meisten Fällen ist .JPG das Format deiner Wahl. Im Gegensatz zu PNG-Dateien kann man .JPG’s komprimieren. Das spart Speicherplatz, kann aber auch zu sichtbaren Qualitätsverlusten führen
Ein weiterer Vorteil: Die typischen Browser unterstützen das Format und du musst dir keine Gedanken um eine Fallback-Lösung machen.
Für Icons eignet sich auch das .svg Format.
Wann machen PNG-Bilder Sinn?
In erster Linie, wenn du ein Bild mit transparenten Bereichen nutzen musst.
Tipp: Oft bekommt man Bilder als PNG zur Verfügung gestellt und bekommt diese nicht so richtig klein. Wenn du das Bild auf einem einfarbigen Hintergrund einbinden möchtest, kannst du diese Farbe als Hintergrundfarbe im Bild verwenden und dann als JPG speichern.
Nutze nur die Pixelanzahl, die du wirklich brauchst
Die Abmessung deiner Produktbilder liegt bei ca. 500×500 Pixeln bis zu 800×800 Pixeln. Hier sehe ich zu oft, dass Bilder – scheinbar direkt von der Spiegelreflex-Kamera – auf dem Shop hochgeladen werden.
Mit einer Auflösung von 4000×4000 Pixeln und 3-5 MB ist das viel zu groß für deinen Shop! Wenige Bilder in dieser Größe und dein Pagespeed fällt bei Google in den tiefroten Bereich.
Daher solltest du im Optimalfall nur die Pixelgröße anwenden, die du auf deiner Website ausspielst.
Achtung: Manche Shops haben eine Zoomfunktion. Wenn du nicht willst, dass Kunden auf ein verschwommenes Bild zoomen, sollest du eine höhere Auflösung wählen oder die Funktion deaktivieren.
Der einfache Weg, um die Bildgröße zu reduzieren
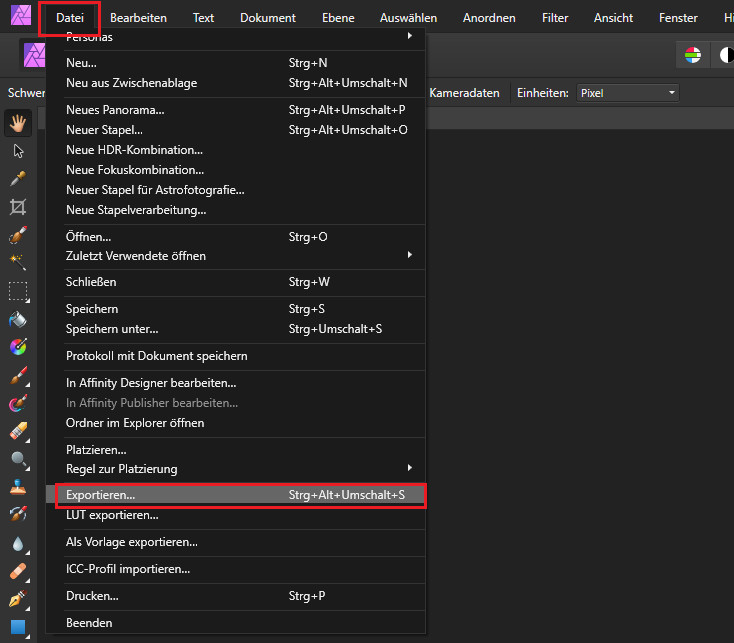
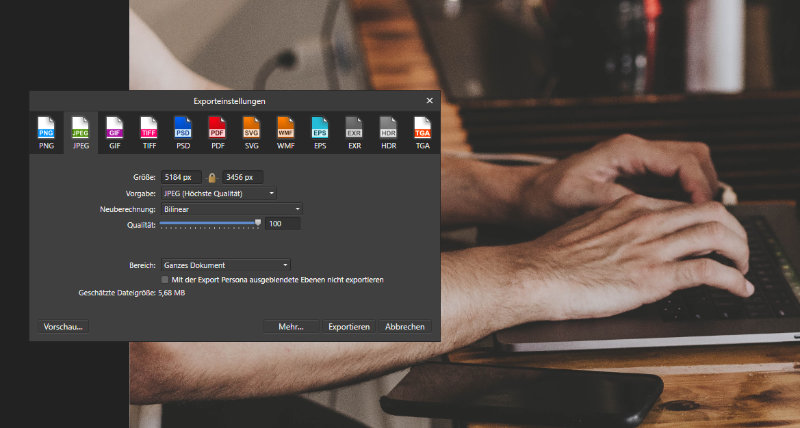
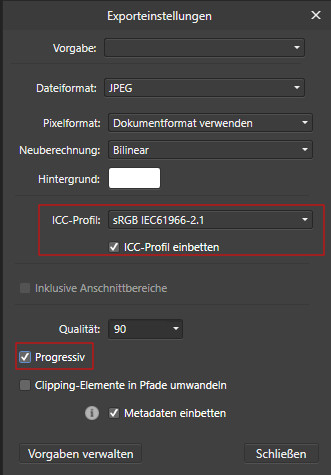
Affinity Photo: Über Datei > Exportieren kannst du deine Bilder in deinem gewünschten Format, Abmessung und Qualität exportieren.

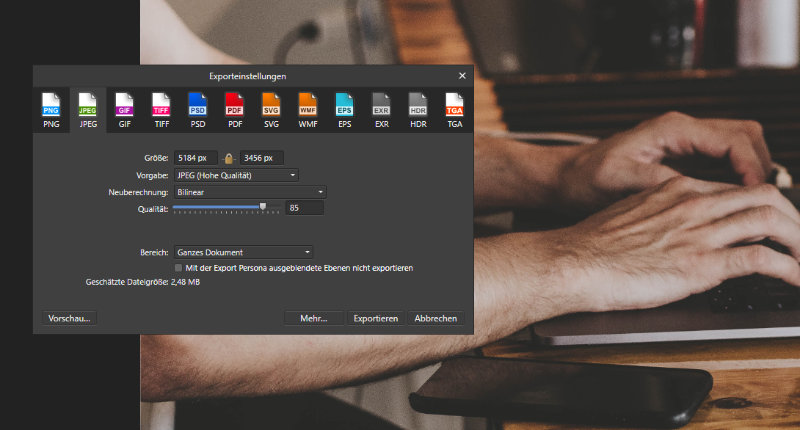
Aus meiner Erfahrung bekommst du mit einer Qualität von 85 ein gutes Ergebnis, was für die meisten Bilder in Punkto Qualität vollkommen ausreicht. Für eine Top-Bildqualität und weniger Speicherplatz, reicht oft die Verringerung der Qualität von 100 auf 95 – die Einsparungen sind hier bereits enorm.


Die Qualität zu reduzieren ist einfach, aber nicht immer schön. Gerade bei Schrift im Bild, ist diese danach oft unleserlich. Dafür bekommst du aber im nächsten Abschnitt Tipps, wie du dieses Problem umgehst.
Wie optimiere ich Bilder für das Web?
Anstatt die Qualität stark runterzuschrauben, macht es oft mehr Sinn die Komplexität des Bildes vorher zu reduzieren.
Das schaffst du auf zwei Arten:
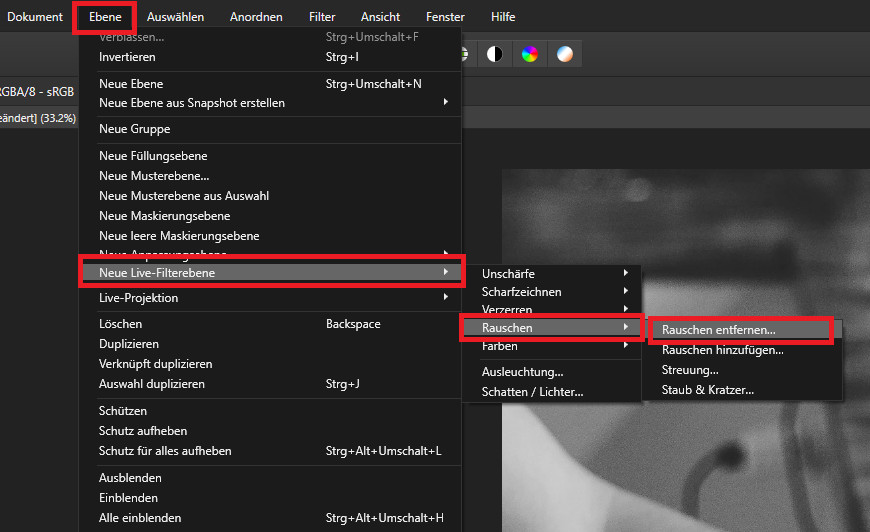
Rauschen entfernen
Affinity Photo: Das Rauschen entfernst du über Ebene > Neue Live-Filter Ebene > Rauschen > Rauschen entfernen

Bildrauschen zeigt sich durch „störende Pixel“. Am besten zeige ich es dir an einem Beispiel:


Das nachher Bild wirkt „Glatter“. Gerade auf Laptops und Smartphones wird deinen Kunden der Unterschied nicht auffallen.
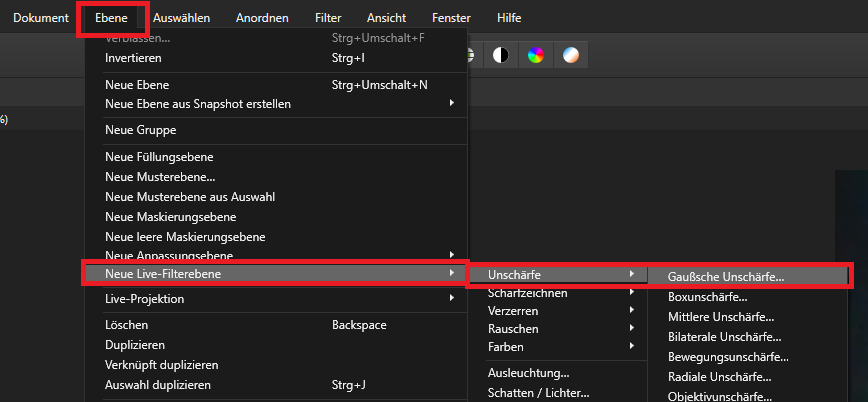
Gaußsche Unschärfe
Affinity Photo: den Filter wählst du über Ebene > Neue Live-Filter Ebene > Unschärfe > Gaußsche Unschärfe hinzu.
Mit dem Gaußschen Unschärfe-Filter machst du dein Bild gleichmäßig unscharf.
„Aber ich will doch nicht, dass meine Bilder unscharf sind!“
Keine Sorge, wir fügen nur eine minimale Unschärfe hinzu, in einem Bereich, in dem es deinen Nutzern nicht auffallen wird.

Ein guter Richtwert ist ein Radius zwischen 0,1-0,3. Hier ist die Unschärfe relativ unauffällig.
sRGB
Kunden schicken deine Produkte zurück, weil sie nicht den Farben auf dem Produktbild entsprechen? Mit dem sRGB-Farbraum erhälst du die authentischste Farbdarstellung. Unabhängig von der Seitenperformance, solltest du deshalb diesen Farbraum für deine Bilder wählen.
Progressiv
Die Einstellung „Progressiv“ ändert, wie sich Bilder auf deiner Seite aufbauen. Bei einer normalen .jpg-Datei baut sich das Bild von oben nach unten auf. Das führt zu einer schlechteren User Experience, da am Anfang viel Whitespace (weiße Fläche) dargestellt wird. Mit der Einstellung progressiv laden Bilder in mehreren Durchgängen. Das heißt: wird ein unscharfes Bild angezeigt, das nach und nach schärfer wird.

Fazit
Auch ohne Designkenntnisse lassen sich Bilder einfach für das Web bearbeiten. Wenn du sehen willst, ob deine Bild-Optimierung etwas gebracht hast, kannst du dies mit Google’s Pagespeed Insights checken.